Bir önceki MAF yazımda kurulumları tamamlayıp ilk uygulama aşamsına gelmiştik. Bu yazıda basit bir uygulama oluşturup bunun simulator de görüntülenmesini sağlaycağız. İlk olarak uygulama oluşturmadan önce uygulamayı test edeceğimiz simulatorlerin jdeveloper ile bağlantılarını yapacağız.
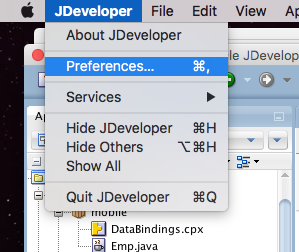
Jdeveloper açıldıktan sonra JDeveloper altında Preferences bölümüne girelim.


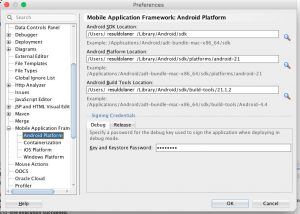
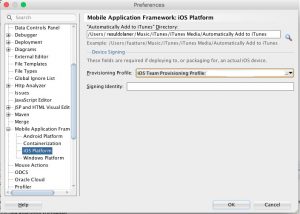
Burada açılan pencerede sol bölümde yer alan Mobile Application Framework bölümünü açalım.
Burayı açtığımza 3 platform içinde sdk larını tanıtabileceğimiz ekranlar karşımıza gelecektir. Buradan bizden istenilen sdk larla ilgili dosya yollarını girelim.
Bilgisayarınız daha önceden Android Studio ve SDK ları yüklü ise uygulama bu uzantıları siz hiçbir şey yapmadan bulacaktır. Bu özelliği hoşuma giden özelliklerinden biri oldu. Bu şekilde konfigurasyon kolaylığı sağladı. Kurulu değilse sitesinden kısa sürede kurabilirsiniz. Aynı şekilde XCode kurulu ise yine ios için yüklü olan sdk larıda görmektedir.
Bende android ve ios sdk ları mevcut olduğu için ikisininde yer aldığı dosya uzantılarını girdim. Eğer uzantılar ile ilgili bir hata olursa bu alanı kırmızı olarak size belirtecektir. Windows Platform için ayarlamalar yapmak isteğimde olmadığını bana bu şekilde ikaz etti.
Bu alanları doldurup işlemleri tamamladıysak bir uygulama oluşturup bunu simulatore görüntüleyelim.
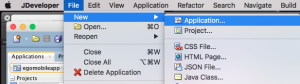
Öncelikle File>Application diyelim.
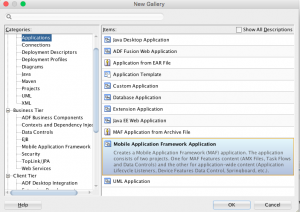
Açılan pencereden Application>Mobile Application Framework Application seçelim ve ilerleyelim.
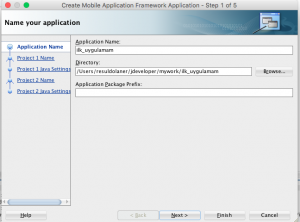
Burada uygulamaya isim verelim ve next next işlemlerimiz ile bu aşamaları tamamlayalım.
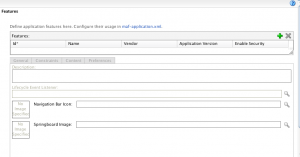
Açılan pencerede bizi hiç bir ayar yapılamamış maf-features.xml ekranı karşılayacaktır. Bu ekranda ilk ekranımızı oluşturup bazı ayarlar yapacağız.
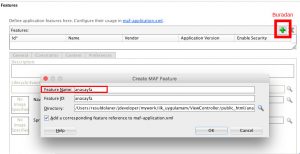
Burada + simgesine tıklayalım ve oluşturacağımız sayfan için bir isim verelim ve ok diyelim.
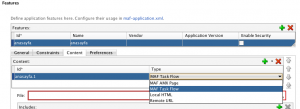
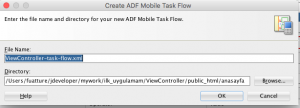
Daha sonra hemen altında yer alan sekmelerden "Content" sekmesine tıklayalım. Burada + simgesinden bir content oluşturalım ve ok diyelim. Ekledikten sonra bu Content in Type sekmesinden ayarı MAF Task Flow yapalım. bu ayarı yaptığımız anda altta yer alan bölüm kırmızı olacaktır. Bizden kullanacağınız İş akışını istemektedir. Bunun için + sekmesine tıklıyoruz ve aşağıdaki gibi task flow oluşturuyoruz.
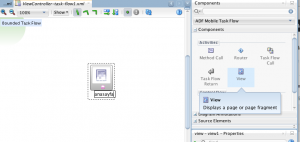
Karşımıza boş bir sayfa gelecektir. Burası uygulamanın ilk açılacağı ekrandan tutun yapılacak tüm yönlendirmelerin yer aldığı iş akış ekranıdır.
Burada sağ tarafta yer alan Companents bölümünden öncelikle bir View seçip sürekliyip boş ekrana bırakıyoruz. buna bir isim verebilrisiniz ben anasayfa dedim. Dikkat ederseniz üzerinde bir pembe işaret yer almaktadır. Bu view in bir arayüze sahip olmadığını göstermektedir. Bunun için üstine çift tıklayarak bir arayüz oluşturacağız.
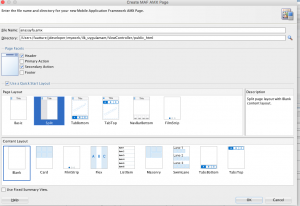
Burada isterseniz bir template seçebilirsiniz. Ben Use a Quick Start Layout bölümünden "split" adlı template seçenerek devam ediyorum. Burayıda ok diyerek geçiyoruz ve tebrikler ilk sayfanızı oluşturdunuz.
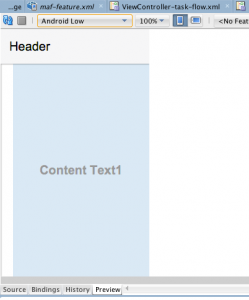
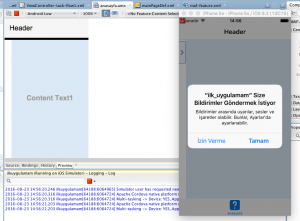
Burada ilk Source ekranı karşınıza gelecektir. Burada xml yapısında ekran tasarım kodları yer almaktadır. Ön izleme için altta yer alan Preview sekmesi ile görüntüleyebilirsiniz. Ekranın üstünde yer alan bölümde ise farklı platformlar için önizleme yapabileceğiniz bir imkan sağlamaktadır.
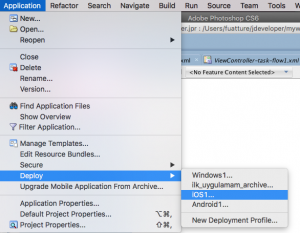
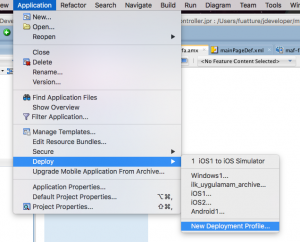
Uygulamamızı çalıştırmadan önce hangi ortamda kullanacaksak o ortam için deploy ediyoruz. Ben ios da denemek için Application>Deploy sekmesinden iOS için deploy işlemini başlatacağım.
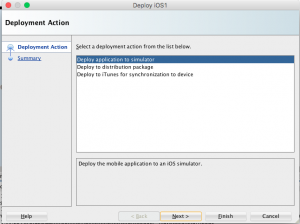
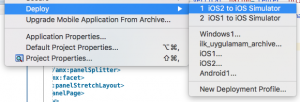
Açılan ekranda ne için deploy edeceğimizi seçiyoruz. Burada Simulator için, bir cihaza yüklemek için ya da markette yayınlamaya hazır hale getirecek paketleme işleme olarak 3 farklı seçenek bulunmaktadır. Burada simulator için diyerek ilerliyoruz ve tamamlanmasını bekliyoruz.
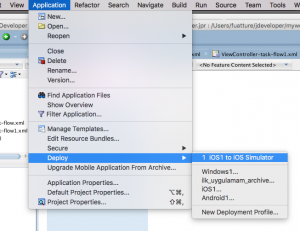
Bu işlemin ardından tekrar Application > Deploy dediğimizde karşımıza "iOS1 to iOS Simulator" yazısına benzer bir seçenek gelecektir. Bu işlem uygulamamızın ios simulatorde çalışması için deploy edildiğini göstermektedir.
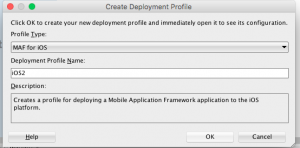
Burada default ayarlar kullanılmaktadır. Deploy ayarlarınızı kendiniz değiştirmek istiyorsanız: Application > Deploy > New Deployment Profile diyerek ayarlar ekranına ulaşıyoruz.
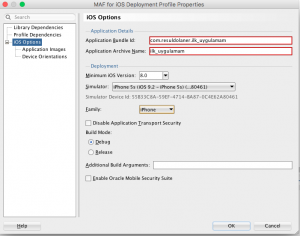
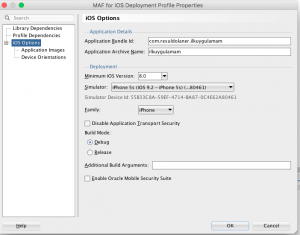
İlk olarak bize hangi platform için oluşturmak isteğimizi soruyor. Burada Profile Type bölümünde "MAF for iOS" diyorum. Siz Android için yapmak isterseniz Android deçmelisiniz. Deployment Profile Name bölümünde bir isim isim istiyor kendi önerdiği ismi ile Ok seçeneği ile geçiyoruz.  Açılan pencerede iOS Options sekmesine tıkladığımızda aşağıdaki ekran karşımıza gelcektir.
Açılan pencerede iOS Options sekmesine tıkladığımızda aşağıdaki ekran karşımıza gelcektir. Burada bizden application id ve name istemektedir. Bu isimler uygulamamızın ismi olacaktır. id kısmı ise markette yayınlanırken unit bir id olmasını sağlayacaktır. Bu id genelde com ile başlar ardından firma adı ardından uygulama ismi ile devam eden bir id dir. Burada com.resuldolaner.ilkuygulamam olarak ilerleyeceğim. Dikkat ederseniz yukarıda bu alan kırmızı ama aşağıdaki ekranda değil. Burada yazdığım ismi sevmediğinden kızardı. Çünkü uygulama ismi ve id "_,*, " gibi noktalama işaretleri ile oluşturulamaz. Düzeltip geçiyorum.
Burada bizden application id ve name istemektedir. Bu isimler uygulamamızın ismi olacaktır. id kısmı ise markette yayınlanırken unit bir id olmasını sağlayacaktır. Bu id genelde com ile başlar ardından firma adı ardından uygulama ismi ile devam eden bir id dir. Burada com.resuldolaner.ilkuygulamam olarak ilerleyeceğim. Dikkat ederseniz yukarıda bu alan kırmızı ama aşağıdaki ekranda değil. Burada yazdığım ismi sevmediğinden kızardı. Çünkü uygulama ismi ve id "_,*, " gibi noktalama işaretleri ile oluşturulamaz. Düzeltip geçiyorum.
Burada ayrıca iOS versiyonun minimum çalışma versiyonunu, çalıştırmaya başladığımızda hangi simulator de başlayacağı ve hangi cihaz (iphone yada ipad) için olacağı gibi seçenekler yer almaktadır. Bu kısımda Simulator seçeğinden iPhone 5 ,5s, 6 … gibi cihazları seçip görüntüleyebilirsiniz.
 Bu kısmıda tamamladıktan sonra Application>Deploy altında oluşturduğumuz iOS2 Profilini göreceksiniz. Tekrar iOS2 için Deploy edip, ardından "iOS2 to iOS Simulator" seçeneği ile uygulamamızı simulator e gönderebiliriz.
Bu kısmıda tamamladıktan sonra Application>Deploy altında oluşturduğumuz iOS2 Profilini göreceksiniz. Tekrar iOS2 için Deploy edip, ardından "iOS2 to iOS Simulator" seçeneği ile uygulamamızı simulator e gönderebiliriz.
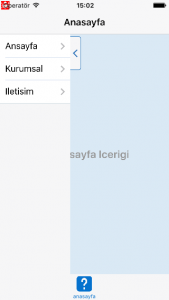
Ve evreka diyoruz ilk görüntüyü alıyoruz.
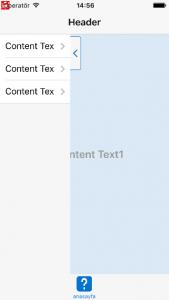
 Biz ilk sayfa oluştururken Split template ini seçtiğmiz için gördüğünüz gibi yandan açılır bir slider menü ve içerik sayfası ile biz birşey yapmadan kendi oluşturdu. Burada Source bölümünden ufak değişiklikler yapıp çalıştırdığınızda aşağıdaki gibi küçük bir kurumsal uygulamayı andırır bir görüntü karşımıza öıkacaktır. Buraya kadar hala kod yazmadan ufak ayarlamalar ile ilerleyip bu noktaya kadar geldik. Bundan sonra keşiflere devam edeceğiz.
Biz ilk sayfa oluştururken Split template ini seçtiğmiz için gördüğünüz gibi yandan açılır bir slider menü ve içerik sayfası ile biz birşey yapmadan kendi oluşturdu. Burada Source bölümünden ufak değişiklikler yapıp çalıştırdığınızda aşağıdaki gibi küçük bir kurumsal uygulamayı andırır bir görüntü karşımıza öıkacaktır. Buraya kadar hala kod yazmadan ufak ayarlamalar ile ilerleyip bu noktaya kadar geldik. Bundan sonra keşiflere devam edeceğiz.